おいらは、やっぱり太陽語でしゃべりますがいな( 一一)。書くけどしゃべるのだ~(*´з`)
2012年05月24日
ユーチューブの画像をブログで表示する方法
今日は、ちょっと真面目な路線で・・・いってまうぞ~ヽ(^。^)ノ・・・(なんて不真面目な言い方 )
)
ユーチューブの動画をブログで表示する方法だよ~
やっぱり太陽君が先日投稿していたので、気になる方も多いかと思い、ブログへの貼り付け方法を教えちゃいます
①ユーチューブ画像の検索
まずは、GoogleやYahoo!などの検索サイトを開きます。
今回は、「美空ひばり」さんの「真っ赤な太陽」をブログに貼りつけたいので、検索窓で「真っ赤な太陽 ユーチューブ」または「真っ赤な太陽 美空ひばり ユーチューブ」と入力します。

②検索一覧
すると、検索で表示されたページが順に表示されますが、一番適当と思われるものをクリックします。
(先ほど、「会いたい」から「真っ赤な太陽」に変更しましたので、検索内容と画像とが異なります。ゴメンなさい<(_ _)> )

③ユーチューブの表示
目的のユーチューブ動画画面が開きます。

④操作手順
画面を、少々スクロール(マウスのくるくるボタンを回すか、サイドのバーをクリックして押さえたまま下げます)します。

⑤埋め込みコード操作手順
「共有」ボタンをクリックします。

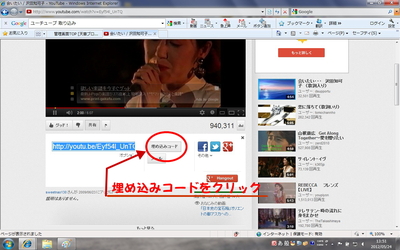
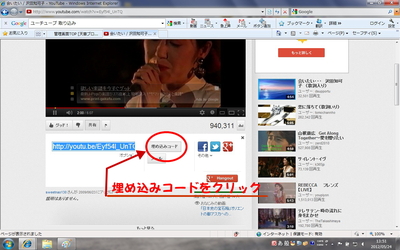
⑥埋め込みコード操作手順
「埋め込みコード」ボタンをクリックします。

⑦埋め込みコードの表示
すると埋め込みコード欄が表示されます。

⑧埋め込みコードの変更
画面を、少々下部の方へスクロールします。
表示サイズの「カスタム」をクリックして、投稿した写真サイズと同じ幅になるように数値を入力します。
これは、ブログ内で写真幅と同一だと見やすいからです。
幅のサイズが分からない方は、適当に、300~400位で入力してください。
高さは、幅を入力することにより自動的に表示されます。

⑨埋め込みコードのコピー
次に、画面を少々スクロールして「埋め込みコード欄」をクリックして青く反転させます。
右クリックで「コピー」を選択しクリック。

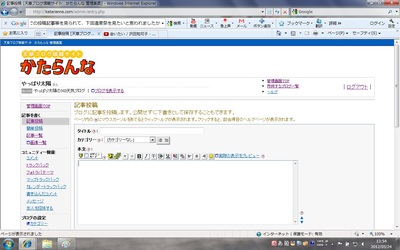
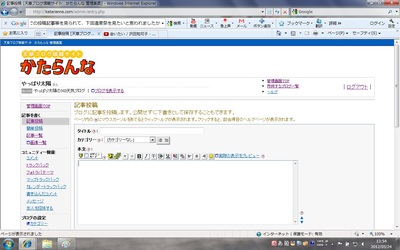
⑩投稿画面の表示
「かたらんな」の自分の管理画面から、投稿画面を開きます。

⑪埋め込みコードの貼り付け
記事投稿欄をクリックして、右クリック後「貼り付け」をクリック。

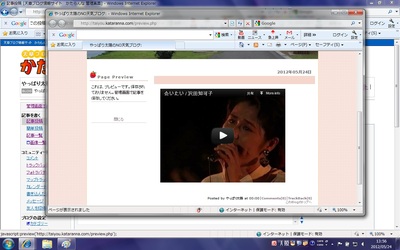
⑫表示画面の確認
貼り付けコードが入力されました。
「実際の表示プレビュー」をクリック。

⑬取り込み表示完了
目的の動画画像が表示されれば成功です!

おめでとうございます! 成功です!
それが、これっ!
役に立つかな~
やりたい人、頑張って(^。^)y-.。o○
 )
)ユーチューブの動画をブログで表示する方法だよ~

やっぱり太陽君が先日投稿していたので、気になる方も多いかと思い、ブログへの貼り付け方法を教えちゃいます

①ユーチューブ画像の検索
まずは、GoogleやYahoo!などの検索サイトを開きます。
今回は、「美空ひばり」さんの「真っ赤な太陽」をブログに貼りつけたいので、検索窓で「真っ赤な太陽 ユーチューブ」または「真っ赤な太陽 美空ひばり ユーチューブ」と入力します。

②検索一覧
すると、検索で表示されたページが順に表示されますが、一番適当と思われるものをクリックします。
(先ほど、「会いたい」から「真っ赤な太陽」に変更しましたので、検索内容と画像とが異なります。ゴメンなさい<(_ _)> )

③ユーチューブの表示
目的のユーチューブ動画画面が開きます。

④操作手順
画面を、少々スクロール(マウスのくるくるボタンを回すか、サイドのバーをクリックして押さえたまま下げます)します。

⑤埋め込みコード操作手順
「共有」ボタンをクリックします。

⑥埋め込みコード操作手順
「埋め込みコード」ボタンをクリックします。

⑦埋め込みコードの表示
すると埋め込みコード欄が表示されます。

⑧埋め込みコードの変更
画面を、少々下部の方へスクロールします。
表示サイズの「カスタム」をクリックして、投稿した写真サイズと同じ幅になるように数値を入力します。
これは、ブログ内で写真幅と同一だと見やすいからです。
幅のサイズが分からない方は、適当に、300~400位で入力してください。
高さは、幅を入力することにより自動的に表示されます。

⑨埋め込みコードのコピー
次に、画面を少々スクロールして「埋め込みコード欄」をクリックして青く反転させます。
右クリックで「コピー」を選択しクリック。

⑩投稿画面の表示
「かたらんな」の自分の管理画面から、投稿画面を開きます。

⑪埋め込みコードの貼り付け
記事投稿欄をクリックして、右クリック後「貼り付け」をクリック。

⑫表示画面の確認
貼り付けコードが入力されました。
「実際の表示プレビュー」をクリック。

⑬取り込み表示完了
目的の動画画像が表示されれば成功です!

おめでとうございます! 成功です!
それが、これっ!
役に立つかな~

やりたい人、頑張って(^。^)y-.。o○










